Vue.js Performance Optimization: Tips for Improving Your App’s Speed and Efficiency

Many of us think that once the web application is built, the whole job is now, but in actual, it is different. Let’s assume that we try our best while creating a Vuejs web application and then later find that application is taking too much loading time, navigation time, and submitting time. So if your users come across such an experience, would they prefer to stay more on your vue application and come back again too?
Here the answer is No; it is said that nearly 53% of users do not prefer to spend their time on an application that takes more than 3 seconds to load and does not work correctly. One thing here needs to be remembered by Vue developers is that along with the web application development, once it gets live application needs to go under the optimization process promptly so that the business can deliver a smoother and more compelling user experience. Most business owners need to pay more attention to the importance of vue performance optimization and later come across performance issues. It is advisable that while developers go through the vue development process, they follow a set of patterns to manage the application’s performance.
We will be covering Vue js in depth along with the need behind Vue.js performance optimization:
Table of Contents
ToggleWhat is Vue js?
Vue is considered the most adaptable javascript-based framework that builds the most cutting-edge web development applications for front-end application development. It was introduced in 2014, and it has constantly been growing and progressing. It is famous for building an accessible web application and appealing user interface. It has all shapes and sizes of valuable clients, such as Netflix, Facebook, Alibaba, and many more.
To understand the vue.js performance optimization, it is advisable to know about the architecture of the vue js application. It helps in learning about some crucial factors vue developers need to keep in mind to look at the web development process more seriously and need to optimize small or large web applications effectively.
Why do we need Vuejs performance optimization?
Users expect a smooth interaction and user experience when they come across your web application. Speed, efficiency, and loading time are essential in deciding your vue application performance. So to make your application grow, it is advisable that even though you work hard for the backend application development part and just because you need to give more attention to vue js performance optimization, the number of unsatisfied customers will rise. That is why we can say that in such a scenario, it becomes essential to look for Vue application optimization with better performance, helping in satisfying your customer’s needs.
Features:
- It has a well-structured user interface
- MVC architecture
- Consist of significant and influential libraries
- Easy to run
- Effective collaborative community support
Best Tips for Vue.js Performance Optimization:
Make use of accurate bundle size:
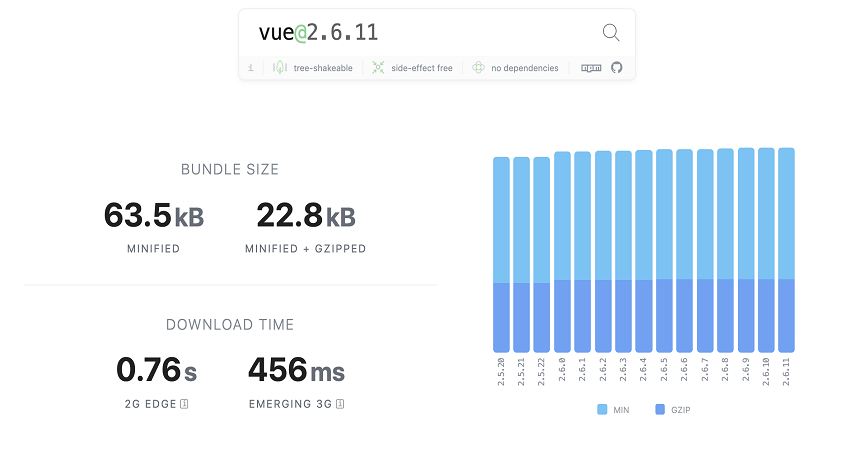
We all know that bundle size affects your application’s performance variously. Suppose the user’s device has a low battery, or the network is improper, or using an old machine. In that case, a large bundle size may negatively affect loading, page scrolling, and overall user experience. So Vue developers must reduce the third-party coding size and select dependencies to get potential vue performance. Also, they can use lazy loading and code-splitting techniques to improve app performance.
Use properties that are computed:
If you use computed properties, then it will help in performing and calculating expensive and complex calculations and later on cache the result. It is advisable to use computed properties when any complex analysis needs to be completed quickly.
Lazy loading of Components:
Vue developers should split vue-based components into a smaller set of chunks and go for lazy loading when it is needed. It helps reduce your application’s overall loading time and leads to overall performance.
Templates optimization:
Also, vue developers should make a habit of picking templates that are simple with lesser nesting and necessary directives only. Use v-if rather than v-show while planning to render all elements conditionally.
Make use of DevTools:
Vue dev tools is a popular browser extension that helps developers debug and optimize vue applications by sharing in-depth information regarding your components, state, and performance.
Implement web pack bundle analyzer:
Vue developers should use a webpack analyzer to analyze the applications’ performance and identify all sorts of modules that play an essential role in weighting weight to the application.
Wrap Up:
Thus, whether you are developing a small or large-scale vue application, it needs to go under optimization in time. So whenever you plan to go ahead with Vue.js performance optimization, contact a leading Vuejs development company like Bacancy, which has a well-versed team of vue developers experts in all sorts of application optimization. Optimizing your vue js application will surely make an extra contribution to the success of your business.
Author Bio:
Chandresh Patel is a CEO, Agile coach, and founder of Bacancy Technology. His truly entrepreneurial spirit, skillful expertise, and extensive knowledge in Agile software development services have helped the organization to achieve new heights of success. Chandresh is fronting the organization into global markets in a systematic, innovative, and collaborative way to fulfill custom software development needs and provide optimum quality services.
Pankaj Majumder, a seasoned Civil Engineer, combines technical expertise with a passion for innovative infrastructure solutions. With a strong academic background and diverse project experience, he excels in creating sustainable and resilient structures that shape the future of urban development.
Recommended For You
Spread the loveScreenflow 10.0.6 crack plus serial key free download 2023 is a wonderful program that offers you a lot
Spread the loveRestoro-Crack-2.4.0.4-License-Key-2022-[Latest].Zip: Crack restoration is the process of repairing cracks in concrete or asphalt. Crack restoration can be used
Spread the loveWhat is Pikashow APK v10? Pikashow APK v10 is the latest version of the Pikashow app for Android.


![Restoro-Crack-2.4.0.4-License-Key-2022-[Latest].Zip](https://www.queknow.com/wp-content/uploads/2023/01/Untitled-design-2-1.png)